You are viewing the MafiaScum.net Wiki. To play the game, visit the forum.
Northsidegal/Scripts: Difference between revisions
Northsidegal (talk | contribs) mNo edit summary |
Northsidegal (talk | contribs) m (→Enable Logo) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 33: | Line 33: | ||
=Highlight Posts= | =Highlight Posts= | ||
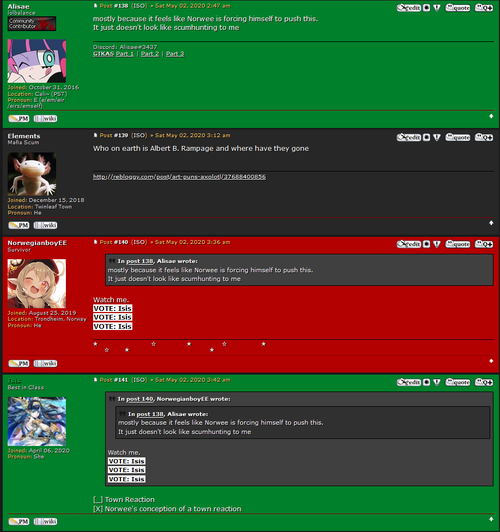
[[File:Posthighlighting.png|500px|thumb|right|Highlighted posts from flipped and unflipped players]] | |||
Change the "scum" and "town" lists to include flipped players, and this script will highlight those people's posts as red or green. You'll need to specify which thread it's for (keep the asterisk), and it won't work if you click on a post number rather than on a page number. | |||
Alternatively, if you'd like the highlighting to continue working even when clicking on post numbers and you're alright with flipped player's posts being colored potentially across the entire site, set "<code>@include</code>" to be "<code>https://forum.mafiascum.net/*</code>", and it should work everywhere on the site. | |||
// ==UserScript== | // ==UserScript== | ||
// @name Mafiascum: Highlight Alignments | // @name Mafiascum: Highlight Alignments | ||
// @namespace https://www.mafiascum.net/ | // @namespace https://www.mafiascum.net/ | ||
// @author northsidegal | |||
// @description Highlight a flipped user's posts red or green depending on alignment | // @description Highlight a flipped user's posts red or green depending on alignment | ||
// @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* | // @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* | ||
| Line 47: | Line 50: | ||
let thread = document.getElementById("page-body"); | let thread = document.getElementById("page-body"); | ||
let posts = thread.getElementsByClassName("post"); | let posts = thread.getElementsByClassName("post"); | ||
// Keep the quotes around any names you add! | |||
// They also have to be separated by commas! | |||
let scum = ["TODO", "TODO"]; | let scum = ["TODO", "TODO"]; | ||
let town = ["TODO", "TODO"]; | let town = ["TODO", "TODO"]; | ||
| Line 58: | Line 64: | ||
} | } | ||
if(town.includes(username)){ | if(town.includes(username)){ | ||
post.setAttribute("style", "background-color: # | post.setAttribute("style", "background-color: #00802b;"); | ||
} | } | ||
} | } | ||
| Line 67: | Line 73: | ||
=Ignore A User= | =Ignore A User= | ||
Use this to completely hide a specific player's posts. The "foe" feature already serves this purpose in discussion forums, but this works across the entire site, including for mafia games. I'm hesitant to include this because I think it promotes toxicity and I've only ever used it personally to ignore confirmed scum in a theme game, but I'm including it here anyways. | Use this to completely hide a specific player's posts. The "foe" feature already serves this purpose in discussion forums, but this works across the entire site, including for mafia games. It also does not offer the option to expand the hidden post to view it, as I believe the foe feature does. I'm hesitant to include this because I think it promotes toxicity and I've only ever used it personally to ignore confirmed scum in a theme game, but I'm including it here anyways. | ||
Credit goes to Aster, who created this originally. I have modified it. | Credit goes to Aster, who created this originally. I have modified it. | ||
| Line 74: | Line 80: | ||
// @name Mafiascum: Ignore | // @name Mafiascum: Ignore | ||
// @namespace https://www.mafiascum.net/ | // @namespace https://www.mafiascum.net/ | ||
// @author northsidegal | |||
// @description Ignore a player | // @description Ignore a player | ||
// @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* | // @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* | ||
| Line 99: | Line 106: | ||
The site logo is currently disabled, which can sometimes be a bother given that it's useful to click on to return to the board index. This script re-enables it. This is the second version, which allows for custom logos to be used simply by replacing the URL in the "imgsrc" variable. | The site logo is currently disabled, which can sometimes be a bother given that it's useful to click on to return to the board index. This script re-enables it. This is the second version, which allows for custom logos to be used simply by replacing the URL in the "imgsrc" variable. | ||
By default you don't need to edit anything in this script, just copy paste it in and it should work. If you want the mafSepia logo or any other ones then I've put the URLs there in comments, so just replace the URL in the "imgsrc" variable with whichever one you want. Also note that if you're using a custom logo it should be properly sized. If you run into issues with that feel free to PM me, it's very simple to fix. | |||
// ==UserScript== | // ==UserScript== | ||
// @name Mafiascum: Re-Enables Logo | // @name Mafiascum: Re-Enables Logo | ||
// @namespace https://www.mafiascum.net/ | // @namespace https://www.mafiascum.net/ | ||
// @author northsidegal | |||
// @description Brings back the mafiascum logo & allows for custom logos | // @description Brings back the mafiascum logo & allows for custom logos | ||
// @include https://forum.mafiascum.net/* | // @include https://forum.mafiascum.net/* | ||
// @version 2. | // @version 2.3 | ||
// ==/UserScript== | // ==/UserScript== | ||
try { | try { | ||
// mafSepia logo URL: "./styles/mafsepia/imageset/site_logo.png" | |||
// mafSilver logo URL: "./styles/prosilver/imageset/site_logo.png" | |||
// mafTigers logo URL: "./styles/maftigers/imageset/sitelogo.png" | |||
let imgsrc = "./styles/mafBlack/imageset/site_logo.png" | let imgsrc = "./styles/mafBlack/imageset/site_logo.png" | ||
let desc = document.getElementById("site-description"); | let desc = document.getElementById("site-description"); | ||
var content = "<a href='./index.php' title='Board Index' id='logo'><img src='" + imgsrc + "'' /></a>" | var content = "<a href='./index.php' title='Board Index' id='logo'><img src='" + imgsrc + "' alt='' title='' /></a>" | ||
$(desc.childNodes[1]).replaceWith(content); | $(desc.childNodes[1]).replaceWith(content); | ||
//console.log(content); | //console.log(content); | ||
| Line 125: | Line 139: | ||
} | } | ||
If you want the one that I personally use (for some reason) with all of the logos that I made myself, here it is. Feel free to delete any of the image links you don't like, I'll fully admit that not all of them are winners. | |||
// ==UserScript== | |||
// @name Mafiascum: Re-Enables Logo | |||
// @namespace https://www.mafiascum.net/ | |||
// @description Brings back the mafiascum logo & allows for custom logos | |||
// @include https://forum.mafiascum.net/* | |||
// @version 2.4 | |||
// ==/UserScript== | |||
try { | |||
// mafSepia logo URL: "./styles/mafsepia/imageset/site_logo.png" | |||
// mafSilver logo URL: "./styles/prosilver/imageset/site_logo.png" | |||
// mafTigers logo URL: "./styles/maftigers/imageset/sitelogo.png" | |||
// mafBlack logo URL: "./styles/mafBlack/imageset/site_logo.png" | |||
let imgs = ["https://i.imgur.com/uE2YQzQ.png", "https://i.imgur.com/oyVqLHM.png", "https://i.imgur.com/bHqtJjH.png", | |||
"https://i.imgur.com/GbaH3PE.png", "https://i.imgur.com/PX05PQj.png", "https://i.imgur.com/Vp3QO50.png", | |||
"https://i.imgur.com/PRF8p4w.png", "https://i.imgur.com/st3cO9Y.png", "https://i.imgur.com/ENOtzqV.png"] | |||
let imgsrc = imgs[Math.floor(Math.random() * imgs.length)] | |||
let desc = document.getElementById("site-description"); | |||
var content = "<a href='./index.php' title='Board Index' id='logo'><img src='" + imgsrc + "' width='297px' alt='' title='' /></a>" | |||
$(desc.childNodes[1]).replaceWith(content); | |||
//console.log(content); | |||
//console.log(desc.childNodes[1]); | |||
//console.log("done"); | |||
} | |||
catch(e) { | |||
// Do nothing. | |||
//console.log("failed"); | |||
console.log(e); | |||
} | |||
=Emphaisze Pronouns= | |||
Places people's pronouns right next to their usernames. Currently only works on thread pages. | |||
// ==UserScript== | |||
// @name Mafiascum: Pronouns | |||
// @namespace https://www.mafiascum.net/ | |||
// @author northsidegal | |||
// @description Emphasize pronouns | |||
// @include https://forum.mafiascum.net/viewtopic.php?f=* | |||
// @version 1.2 | |||
// ==/UserScript== | |||
try { | |||
let thread = document.getElementById("page-body"); | |||
let posts = thread.getElementsByClassName("post"); | |||
for(var i=0;i<posts.length;i++) { | |||
let post = posts[i]; | |||
let profile = post.getElementsByClassName("postprofile")[0]; | |||
let tags = profile.getElementsByTagName("*"); | |||
let pronoun = tags[tags.length - 1]; | |||
let pronounText = pronoun.firstChild.nodeValue; | |||
let actualPronoun = pronoun.nextSibling.nodeValue.slice(1); | |||
if(actualPronoun == "E (e/em/eir/eirs/emself)"){ | |||
actualPronoun = actualPronoun.slice(3, 7) | |||
} | |||
if(pronounText == "Pronoun:") { | |||
let usernameLink = profile.getElementsByTagName("a")[0]; | |||
usernameLink.text = usernameLink.text + " (" + actualPronoun + ")" | |||
} | |||
// console.log(pronoun); | |||
// console.log(pronounText); | |||
// console.log(actualPronoun) | |||
} | |||
} catch(e) { | |||
// Do nothing. | |||
} | |||
=[[Northsidegal/Scripts/Marathon|Re-live Marathon Games]]= | |||
Created at the behest of Alisae. | |||
[[Category:ScummerSubpages]] | [[Category:ScummerSubpages]] | ||
Latest revision as of 05:27, 15 April 2021
| northsidegal | Played Games | Modded Games | Rulesets | Stats | Setups | Scripts |
Scripts I've made or used for mafiascum. These require the "tampermonkey" browser extension (or something similar). If you use one, I'd really be interested in knowing. It's always nice to see people using your work, so feel free to PM me or something. Or if you prefer you could write something on the guestbook on my main wiki page. Or you could write a heartfelt thank-you note, put it into a bottle and throw it into the ocean, hoping that one day it'll make its way to me. Whatever you prefer.
How to use these
In general, there are two (maybe three) things you need to do, assuming that you already have the browser extension installed.
1. Open the extension dashboard, and click the little plus to make a new script. Then paste in the script.
2. Replace the "TODO"(s) I have there, in the "scum" and "town" lists for the highlighting script and in the username comparison for the ignoring script.
3. Go to page 1 of the thread you want to use it for. Look at the f= and t= numbers – copy those into the script.
That's it! Save the script and it should work from there.
Highlight Posts
Change the "scum" and "town" lists to include flipped players, and this script will highlight those people's posts as red or green. You'll need to specify which thread it's for (keep the asterisk), and it won't work if you click on a post number rather than on a page number.
Alternatively, if you'd like the highlighting to continue working even when clicking on post numbers and you're alright with flipped player's posts being colored potentially across the entire site, set "@include" to be "https://forum.mafiascum.net/*", and it should work everywhere on the site.
// ==UserScript== // @name Mafiascum: Highlight Alignments // @namespace https://www.mafiascum.net/ // @author northsidegal // @description Highlight a flipped user's posts red or green depending on alignment // @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* // @version 1.0 // ==/UserScript== try { let thread = document.getElementById("page-body"); let posts = thread.getElementsByClassName("post"); // Keep the quotes around any names you add! // They also have to be separated by commas! let scum = ["TODO", "TODO"]; let town = ["TODO", "TODO"]; for(var i=0;i<posts.length;i++) { let post = posts[i]; let profile = post.getElementsByClassName("postprofile")[0]; let usernameLink = profile.getElementsByTagName("a")[0]; let username = usernameLink.text; if(scum.includes(username)){ post.setAttribute("style", "background-color: #b30000;"); } if(town.includes(username)){ post.setAttribute("style", "background-color: #00802b;"); } } } catch(e) { // Do nothing. }
Ignore A User
Use this to completely hide a specific player's posts. The "foe" feature already serves this purpose in discussion forums, but this works across the entire site, including for mafia games. It also does not offer the option to expand the hidden post to view it, as I believe the foe feature does. I'm hesitant to include this because I think it promotes toxicity and I've only ever used it personally to ignore confirmed scum in a theme game, but I'm including it here anyways.
Credit goes to Aster, who created this originally. I have modified it.
// ==UserScript== // @name Mafiascum: Ignore // @namespace https://www.mafiascum.net/ // @author northsidegal // @description Ignore a player // @include https://forum.mafiascum.net/viewtopic.php?f=TODO&t=TODO* // @version 1.1 // ==/UserScript== try { let thread = document.getElementById("page-body"); let posts = thread.getElementsByClassName("post"); for(var i=0;i<posts.length;i++) { let post = posts[i]; let profile = post.getElementsByClassName("postprofile")[0]; let usernameLink = profile.getElementsByTagName("a")[0]; let username = usernameLink.text; if(username == "TODO") { let inner = post.getElementsByClassName("inner")[0]; inner.innerText = "Ignored Post"; } } } catch(e) { // Do nothing. }
Enable Logo
The site logo is currently disabled, which can sometimes be a bother given that it's useful to click on to return to the board index. This script re-enables it. This is the second version, which allows for custom logos to be used simply by replacing the URL in the "imgsrc" variable.
By default you don't need to edit anything in this script, just copy paste it in and it should work. If you want the mafSepia logo or any other ones then I've put the URLs there in comments, so just replace the URL in the "imgsrc" variable with whichever one you want. Also note that if you're using a custom logo it should be properly sized. If you run into issues with that feel free to PM me, it's very simple to fix.
// ==UserScript== // @name Mafiascum: Re-Enables Logo // @namespace https://www.mafiascum.net/ // @author northsidegal // @description Brings back the mafiascum logo & allows for custom logos // @include https://forum.mafiascum.net/* // @version 2.3 // ==/UserScript== try { // mafSepia logo URL: "./styles/mafsepia/imageset/site_logo.png" // mafSilver logo URL: "./styles/prosilver/imageset/site_logo.png" // mafTigers logo URL: "./styles/maftigers/imageset/sitelogo.png" let imgsrc = "./styles/mafBlack/imageset/site_logo.png" let desc = document.getElementById("site-description"); var content = "<a href='./index.php' title='Board Index' id='logo'><img src='" + imgsrc + "' alt= title= /></a>" $(desc.childNodes[1]).replaceWith(content); //console.log(content); //console.log(desc.childNodes[1]); //console.log("done"); } catch(e) { // Do nothing. //console.log("failed"); console.log(e); }
If you want the one that I personally use (for some reason) with all of the logos that I made myself, here it is. Feel free to delete any of the image links you don't like, I'll fully admit that not all of them are winners.
// ==UserScript== // @name Mafiascum: Re-Enables Logo // @namespace https://www.mafiascum.net/ // @description Brings back the mafiascum logo & allows for custom logos // @include https://forum.mafiascum.net/* // @version 2.4 // ==/UserScript== try { // mafSepia logo URL: "./styles/mafsepia/imageset/site_logo.png" // mafSilver logo URL: "./styles/prosilver/imageset/site_logo.png" // mafTigers logo URL: "./styles/maftigers/imageset/sitelogo.png" // mafBlack logo URL: "./styles/mafBlack/imageset/site_logo.png" let imgs = ["https://i.imgur.com/uE2YQzQ.png", "https://i.imgur.com/oyVqLHM.png", "https://i.imgur.com/bHqtJjH.png", "https://i.imgur.com/GbaH3PE.png", "https://i.imgur.com/PX05PQj.png", "https://i.imgur.com/Vp3QO50.png", "https://i.imgur.com/PRF8p4w.png", "https://i.imgur.com/st3cO9Y.png", "https://i.imgur.com/ENOtzqV.png"] let imgsrc = imgs[Math.floor(Math.random() * imgs.length)] let desc = document.getElementById("site-description"); var content = "<a href='./index.php' title='Board Index' id='logo'><img src='" + imgsrc + "' width='297px' alt= title= /></a>" $(desc.childNodes[1]).replaceWith(content); //console.log(content); //console.log(desc.childNodes[1]); //console.log("done"); } catch(e) { // Do nothing. //console.log("failed"); console.log(e); }
Emphaisze Pronouns
Places people's pronouns right next to their usernames. Currently only works on thread pages.
// ==UserScript== // @name Mafiascum: Pronouns // @namespace https://www.mafiascum.net/ // @author northsidegal // @description Emphasize pronouns // @include https://forum.mafiascum.net/viewtopic.php?f=* // @version 1.2 // ==/UserScript== try { let thread = document.getElementById("page-body"); let posts = thread.getElementsByClassName("post"); for(var i=0;i<posts.length;i++) { let post = posts[i]; let profile = post.getElementsByClassName("postprofile")[0]; let tags = profile.getElementsByTagName("*"); let pronoun = tags[tags.length - 1]; let pronounText = pronoun.firstChild.nodeValue; let actualPronoun = pronoun.nextSibling.nodeValue.slice(1); if(actualPronoun == "E (e/em/eir/eirs/emself)"){ actualPronoun = actualPronoun.slice(3, 7) } if(pronounText == "Pronoun:") { let usernameLink = profile.getElementsByTagName("a")[0]; usernameLink.text = usernameLink.text + " (" + actualPronoun + ")" } // console.log(pronoun); // console.log(pronounText); // console.log(actualPronoun) } } catch(e) { // Do nothing. }
Re-live Marathon Games
Created at the behest of Alisae.